Vue-cli3.0动态配置 本地/测试/线上 环境
环境说明开发环境:是程序员开发使用的环境,配置比较随意,为了开发调试方便,一般打开全部错误报告测试环境:克隆一份生产环境的配置,一个程序在测试环境工作不正常,那肯定不能把它发布到生产上线上环境:正式提供对外的服务,也就是用户使用的环境,一般关闭所有错误报告,打开错误日志package.json说明在package.json文件中...省略...
"scripts":
vue-cli3.0 配置 本地和线上 跨域配置
看了网上很多这方面的配置,一直都没成功,自己研究了下,然后测试,可以使用,所有进行记录下。一:本地配置修改vue.config.js配置文件,没有的话在根目录下 创建一个 vue.config.js文件,内容如下,如果需要添加或者删除的自行修改'use strict'
module.exports = {
publicPat
vue使用线性加载进度条 nprogress.js
官网地址npm 地址安装/引用传统项目直接使用标签引用<script src='nprogress.js'></script>
<link rel='stylesheet' href='nprogress.css'/>nodejs 安装 npm/bowerbo
js 延迟指定时间执行
指定延迟 1000毫秒 (js/jquery/vue 都支持)setTimeout(function (){
alert('延迟执行1000');
},"1000");
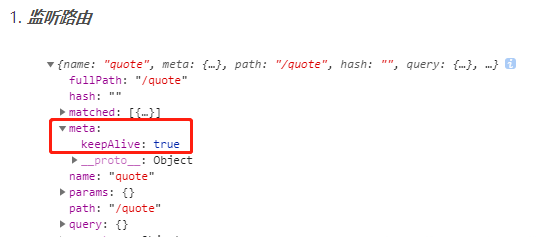
vue导航栏/公共组件在部分页面显示,部分页面不显示的方法及其原理
场景:1.导航条只在除登录注册以外的页面显示;
2.公共组件在部分页面显示,部分页面不显示。方法:router-view结合$route.meta代码:APP.vue中:<template>
<div id="app">
<div v-if="
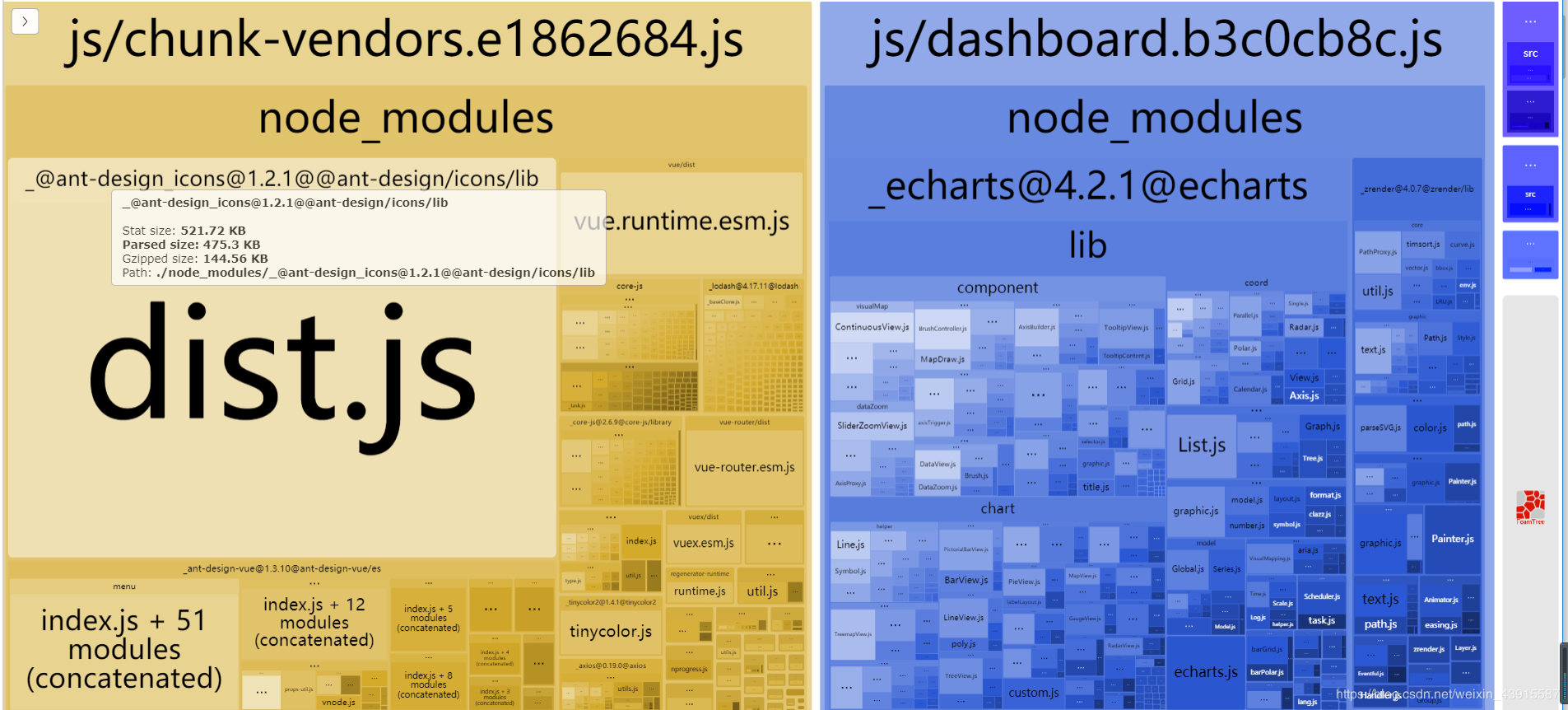
vue 添加使用分析工具
分析工具vuecli 2.x自带了分析工具,只要运行 npm run build --report如果是 vuecli 3的话,先安装插件cnpm intall webpack-bundle-analyzer -–save-dev然后新建vue.config.js,对 webpack进行配置:chainWebpack: (config)
Vue-Element-表格如何获取当前行的 下标 和 数据
<el-table-column
label="操作"
min-width="15%" align="center">
<template slot-scope="scope">
&n
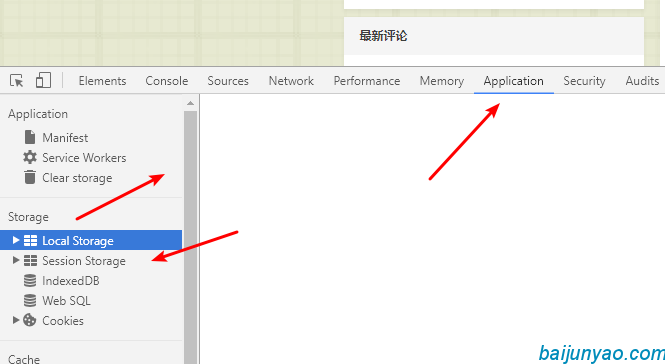
vue中使用localStorage存储信息
一 什么是localStorage对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionStoragesessionStorage(临时存储) :为每一个数据源维持一个存储区域,在浏览器打开期间存在,包括页面重新加载localStorage(长期存储) :与 sessionStorage 一样,
关于 Vue cli 3的配置 vue.config.js 和使用
vue.config.js 的配置 官方文档:https://cli.vuejs.org/zh/config/#vue-config-js 最近安装了下vue cli3版本,查看链接。 和vue cli2 相比文件目录少了很多配置,没有了build和config目录,那么像vue cli2 之
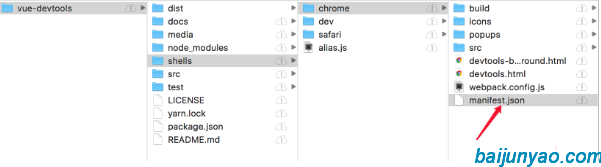
vue调试工具vue-devtools安装及使用
1.安装(1)到github下载git clone https://github.com/vuejs/vue-devtools(2)在vue-devtools目录下安装依赖包cd vue-devtools
cnpm install(3)修改manifest.json文件,把"persistent":false改成true4)编译代码np