Vue 路由懒加载使用import 报错
作用:用以解析识别import()动态导入语法---并非转换,而是解析识别安装:npm install babel-plugin-syntax-dynamic-import使用:.babelrc文件中添加 没有这个文件则不用添加{
"plugins": ["syntax-dynamic-import&
VUE 使用插件vue-clipboard2复制内容至剪切板(两种使用方法)
安装npm install --save vue-clipboard2在main.js中添加:import Vue from 'vue'
import VueClipboard from 'vue-clipboard2'
Vue.use(VueClipboard)使用方法:
elementui图片查看器
<template> <div class="Box"> <el-button type="primary" size="medium" icon="el-icon-upload" @click="onPreImgView">
Vue 数组-字符串-操作
变异方法push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。pop() 方法用于删除并返回数组的最后一个元素。shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。s
vue-cli 创建项目不成功 原因为项目文件夹无node_modules文件 进行npm install不成功解决办法
原文地址:https://blog.csdn.net/qq_41594043/article/details/90411988
Vue添加回车事件
第一种:针对单独input或者button<el-button type="primary" @click="submit" @keyup.enter.native="submit">登录</el-button>第二种:针对整个页面的回车事件created() {
css3实现点圈旋转的loading效果
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator"&nb
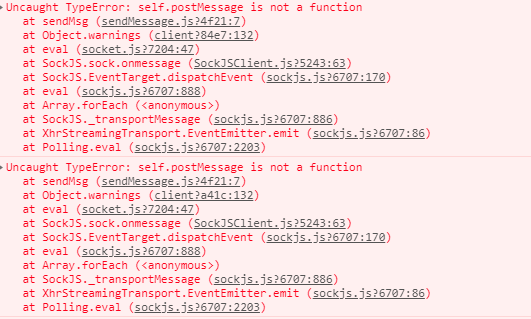
Vue使用webpack启动项目报错:self.postMessage is not a function
Vue使用webpack启动项目报错:self.postMessage is not a function解决办法:1.找到这个目录文件:node_modules\webpack-dev-server\client\index.js , 找到 sendMsg方法 补充类型判断条件 && typeof self === 'function'如果未找到2.如果