JS | JavaScript函数防抖和节流全解析
原文:https://blog.csdn.net/sunyctf/article/details/126124526?fromshare=blogdetail&sharetype=blogdetail&sharerId=126124526&sharerefer=PC&sharesource=u011991841&sharefrom=from_link
span标签显示省略号
1:固定长度span{
overflow:hidden;
width:120px;
white-space:nowrap;
text-overflow:ellipsis;/*(多行文本的情况下,用省略号“…”隐藏溢出范围的文本)*/
}2:不固定长度检查一下是否设置了d
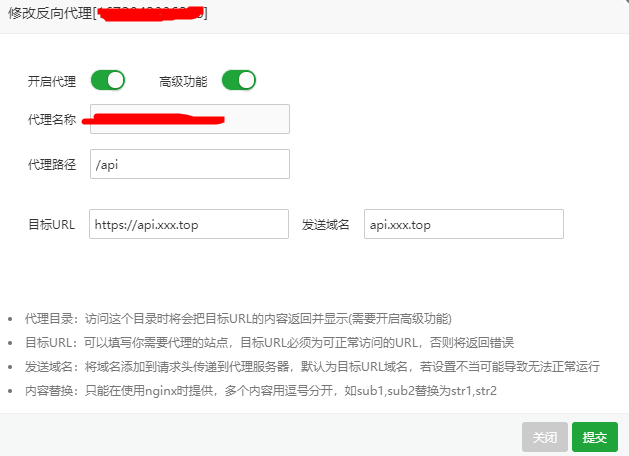
Vue打包部署宝塔,nginx和apahce配置代理
nginx:location /api {
proxy_pass http://api.xxx.cn/;
add_header Content-Type "applic
页面滚动条样式重写 (vue html 都可以)
把重写样式放到vue项目的 App.vue文件的css样式中
::-webkit-scrollbar {
width: 8px !important;
height: 12px;
z-
Element / ElementPlu message 消息提示样式重改
把重写样式放到 vue项目的 App.vue 文件的css样式中 /* element message 样式重改 */
.el-message--info,
.el-message--success,
.el-message--warning,
Vue项目 自动部署打包至服务器
一、安装scp2npm install scp2 --save-dev
或者
cnpm install scp2 --save-dev
或者
yarn add scp2
或者
yarn add scp2 --save-dev二、配置测试/生产环境 服务器SSH远程登陆账号信息1
vue3 elementuiPlus 级联选择器Cascader 选中或者失去焦点后关闭弹层
- Jsky
- 2022-07-15 10:50:49
- 前端
- VueElementVue3ElementPlus
1.选中后关闭弹窗<el-cascader ref='classifyRef' @change="classifyChange" v-model="list" :options="options" :props="props" clear
:not(:first-child)和:not(:last-child)的用法
:not(:first-child)顾名思义,not first就是不要第一个,所以它的作用是设置第一个以外的元素样式:not(:last-child)同理,作用是设置除最后一个以外其他的元素样式<style>
ul{
list-style