Vue打包部署宝塔,nginx和apahce配置代理
nginx:
location /api {
proxy_pass http://api.xxx.cn/;
add_header Content-Type "application/json;charset=utf-8";
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST';
}apche:
<IfModule mod_proxy.c> ProxyRequests Off SSLProxyEngine on ProxyPass /api https://api.xxx.cn/ ProxyPassReverse /api https://api.xxx.cn/ </IfModule>
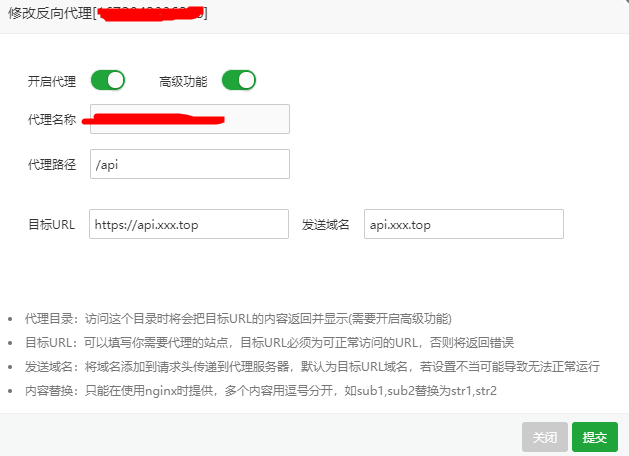
或者 直接使用 宝塔的反向代理:

本文为Jsky原创文章,转载无需和我联系,但请注明来自Jsky博客 www.tjin.link
- 上一篇: span标签显示省略号
- 下一篇: PHP生成ASE随机密钥

请先登录后发表评论
- 最新评论
- 总共0条评论





