拥有Element标签的文章
Element / ElementPlu message 消息提示样式重改
把重写样式放到 vue项目的 App.vue 文件的css样式中 /* element message 样式重改 */
.el-message--info,
.el-message--success,
.el-message--warning,
vue3 elementuiPlus 级联选择器Cascader 选中或者失去焦点后关闭弹层
- Jsky
- 2022-07-15 10:50:49
- 前端
- VueElementVue3ElementPlus
1.选中后关闭弹窗<el-cascader ref='classifyRef' @change="classifyChange" v-model="list" :options="options" :props="props" clear
element table 树形数据 折叠 展开
<el-table :data="tableData" row-key="label" default-expand-all
:tree-props="{children: '
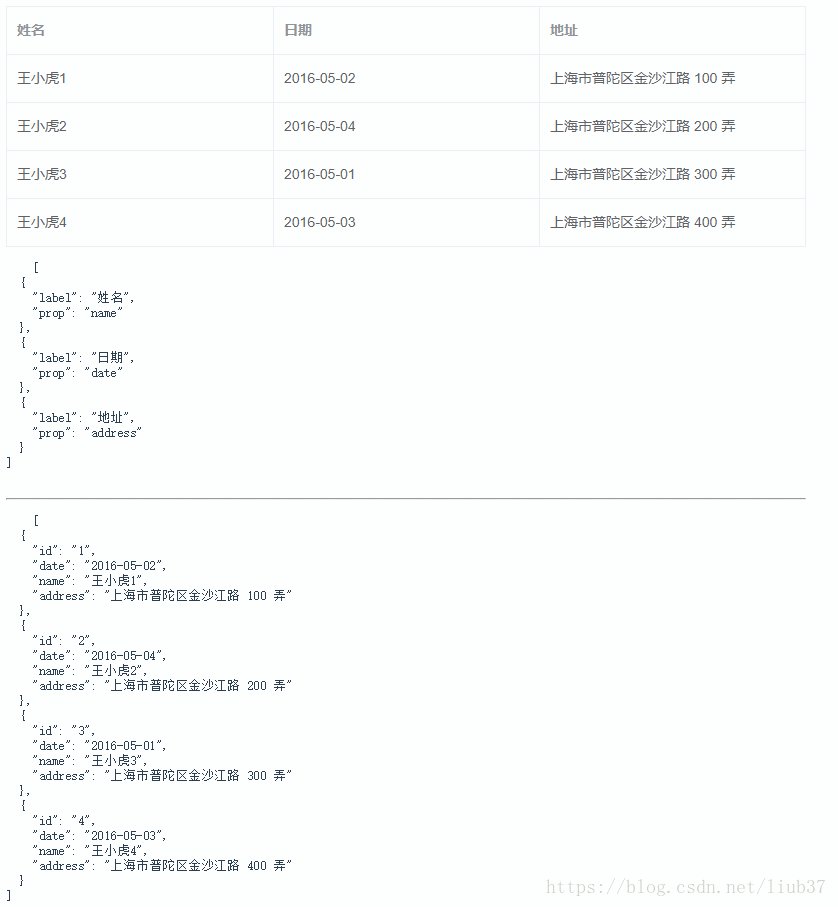
elementUI Table的行合并通用方法
有些业务需求是需要table进行行合并的,所以就写了个通用的方法来处理,废话不多说,先上图首先是内部使用el-table的方法:span-method='objectSpanMethod'data() {
return {
table: [{
&nbs
去除 element-ui 打开drawer 标题自带蓝色框
<style scoped>
/deep/ :focus{outline:0;}
</style>直接加一个deep 穿梭给element更改样式,当他聚焦的时候outline为零转载至:https://blog.csdn.net/kikikiuu/article/details/106561768
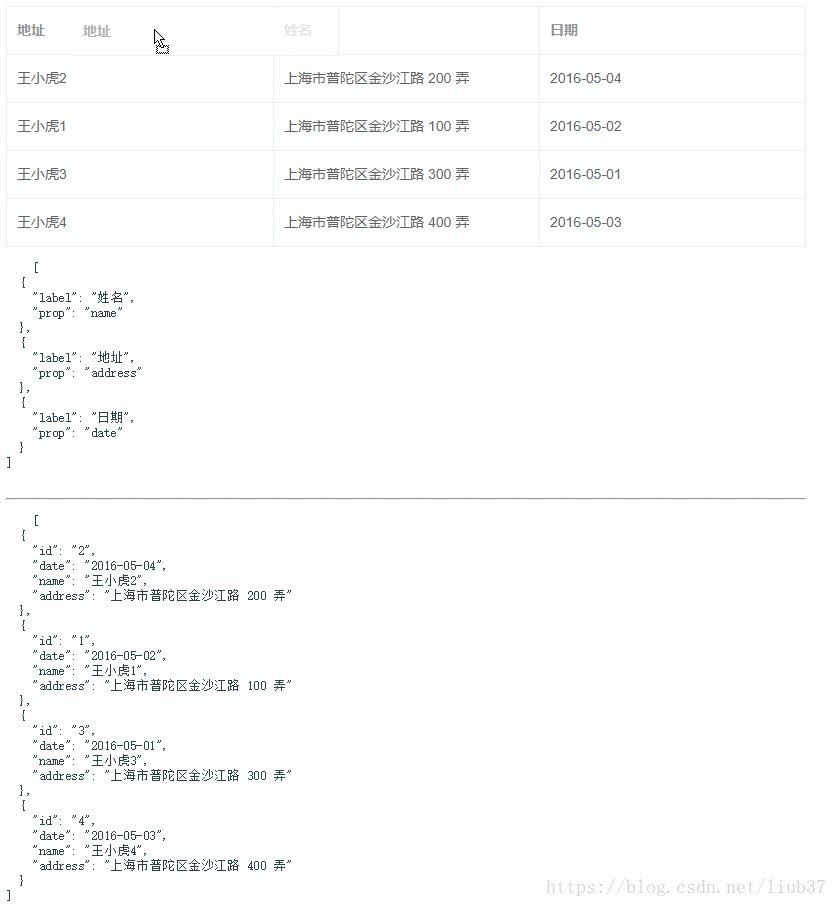
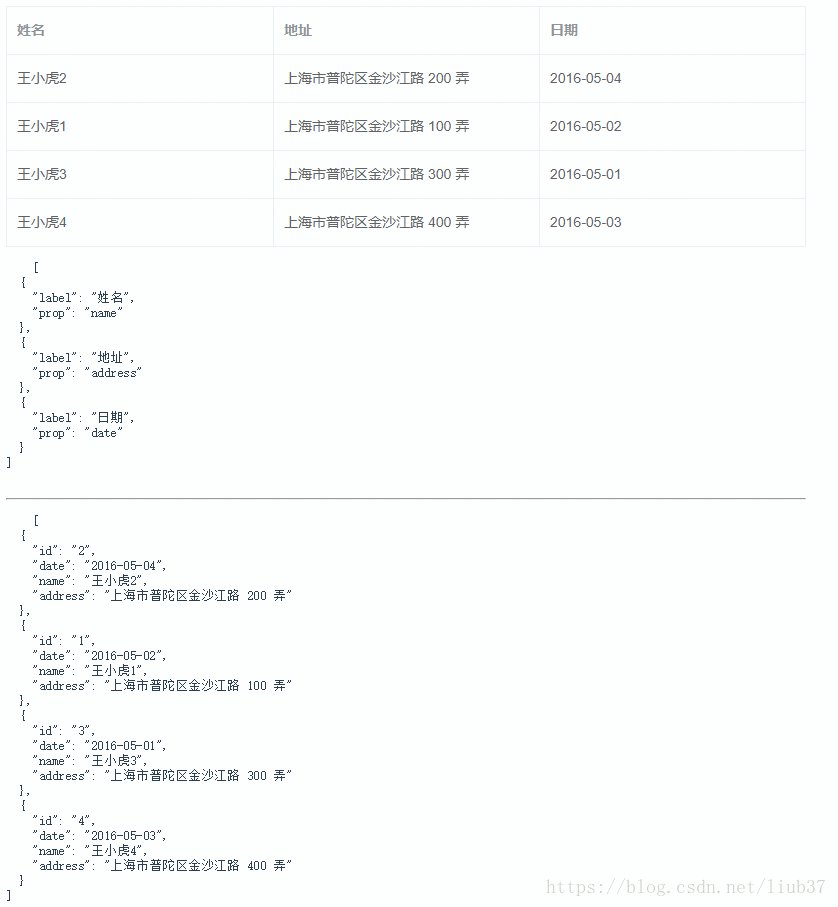
elementUI 动态加载列 并且 自定义列中数据中样式
动态加载列 并且 自定义列中数据中样式<template>
<el-table :data="tableData" style="width: 100%;"
:header-cell-style="{background:'#f5f5f5',color:'#2f2f2f&#
vue 一直报 ERR_CONNECTION_REFUSED 错误
如果浏览器控制台一直报ERR_CONNECTION_REFUSED
或者这个错误
GET http://127.0.0.1:1122/sockjs-node/info?t=1600964904539 net::ERR_CONNECTION_REFUSED
把vue.config.js 中的端口 改成浏览器中链接的端口
然后重新运行服务
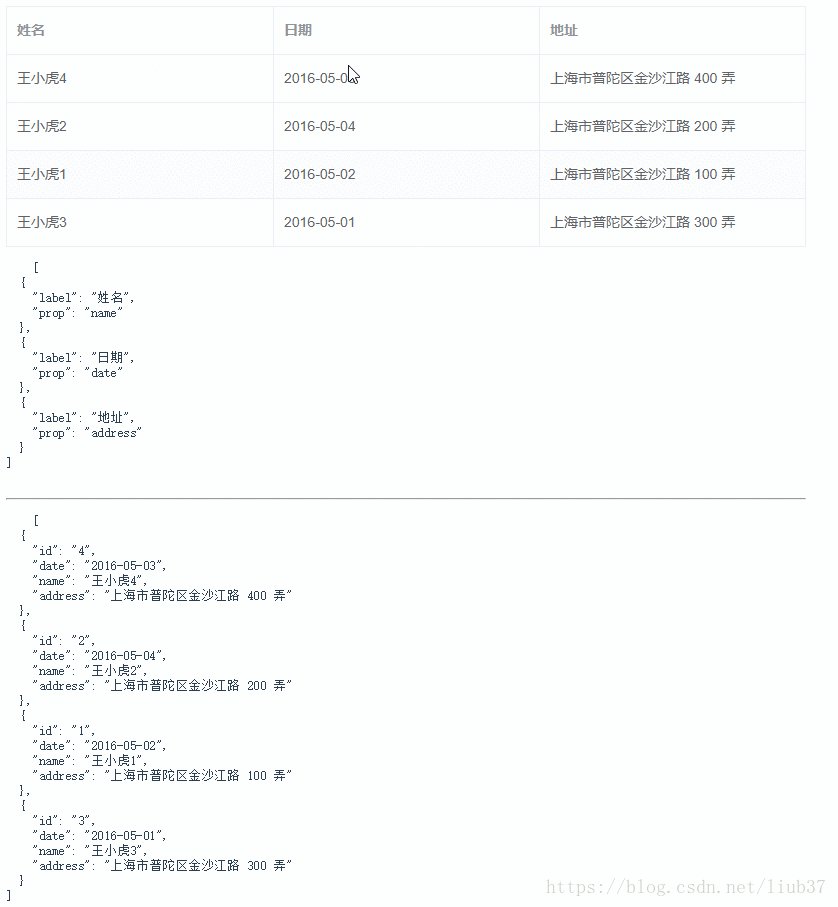
element-ui table 表格组件实现可拖拽效果(行、列)
一、引入三方插件1.引入sortable.js的包: npm install sortable.js --save2.或者npm i -S vuedraggable vuedraggable依赖 Sortable.js,所以下载了vuedraggable,我们便可以直接引入Sortable使用Sortable的特性。 vuedraggable是Sortable一种加强,实现组件化的思想,可以结