使用vue-cli创建项目(windows版本)
《一》:确保 npm node vue-cli 都已经安装好了,安装教程可以在vue分类下查看或者百度
《二》:cd 到需要创建项目的目录下进行创建项目
1.cd 到目录
2.vue create 项目名称(别用大写,尽量小写或者使用-)
3.然后回车进行选择安装

default:默认进行自动创建工程
Manually:进行手动创建
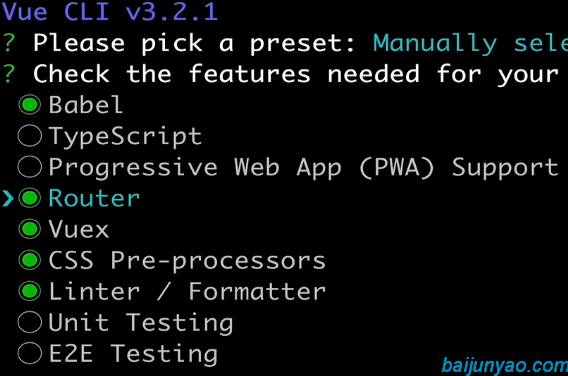
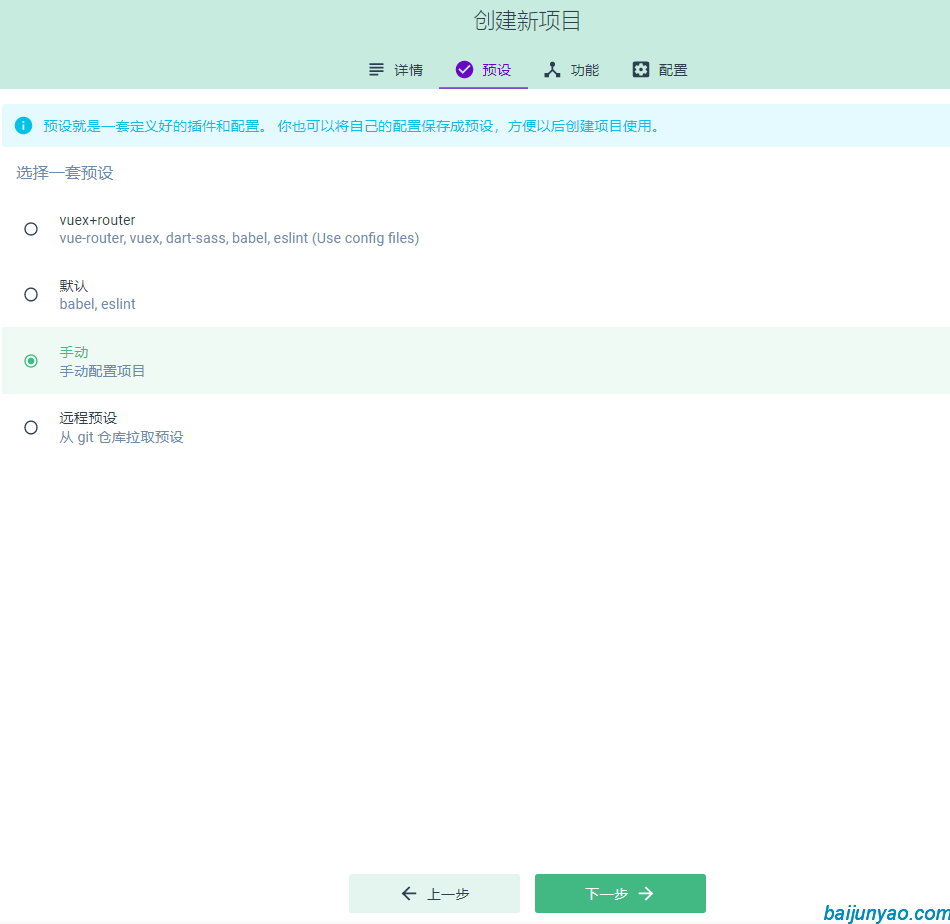
4.进行手动选择后:

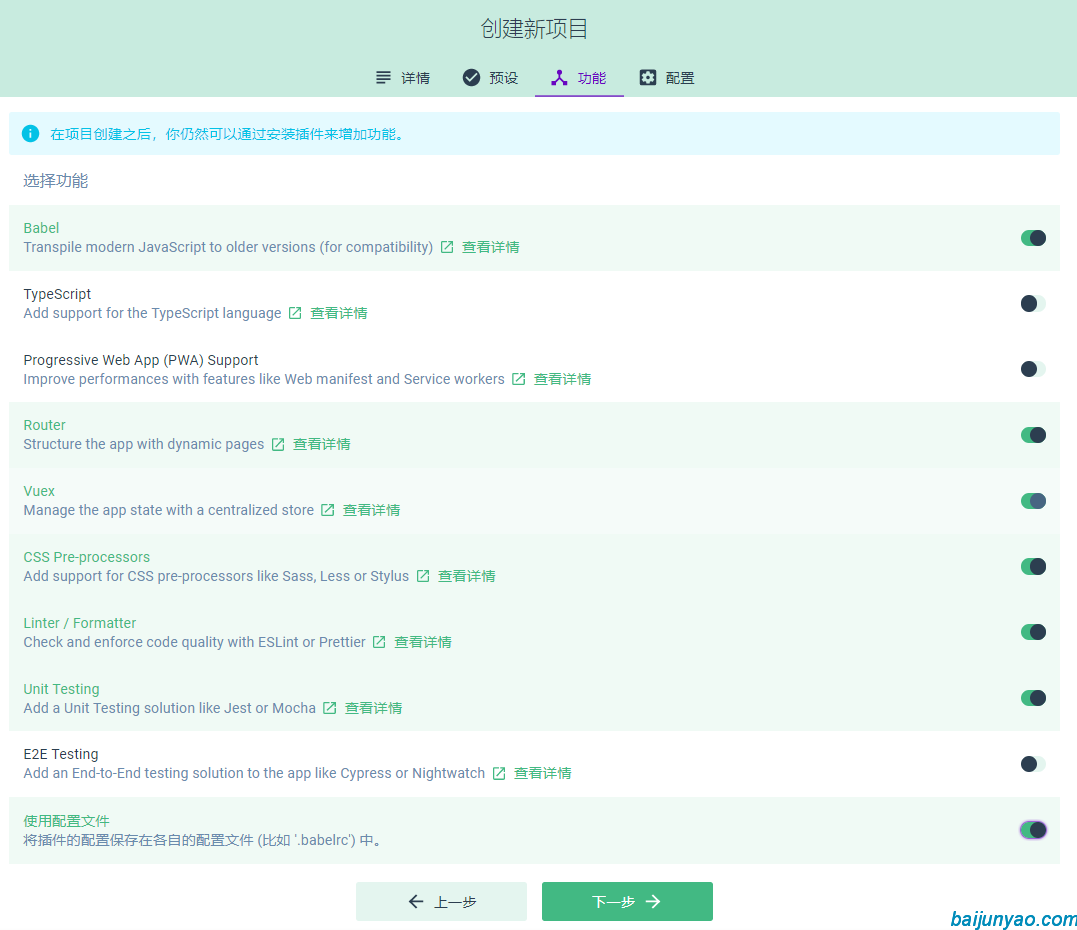
按空格进行选中:Router:路由 Vuex:状态控制 CSS:css预编译 Unit Testing:单元测试
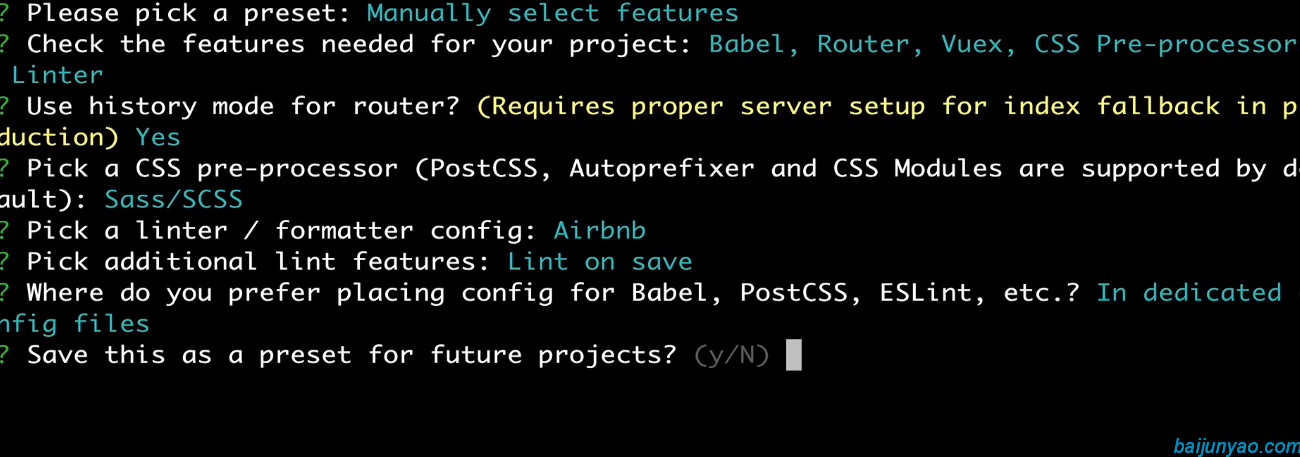
5.进行下一步选择

这里是:是否要保存这个配置,以后都默认这个配置,选择好了就进行安装
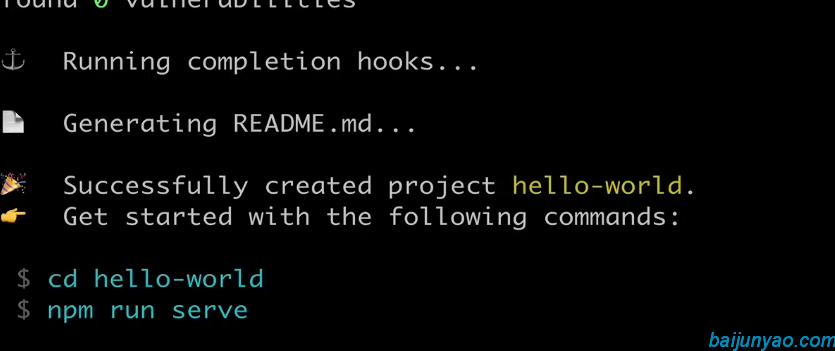
6.到这个时候就代表安装成功了

cd 到项目目录
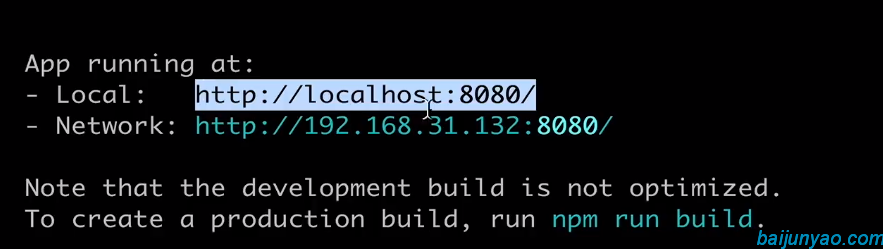
npm run serve 运行项目

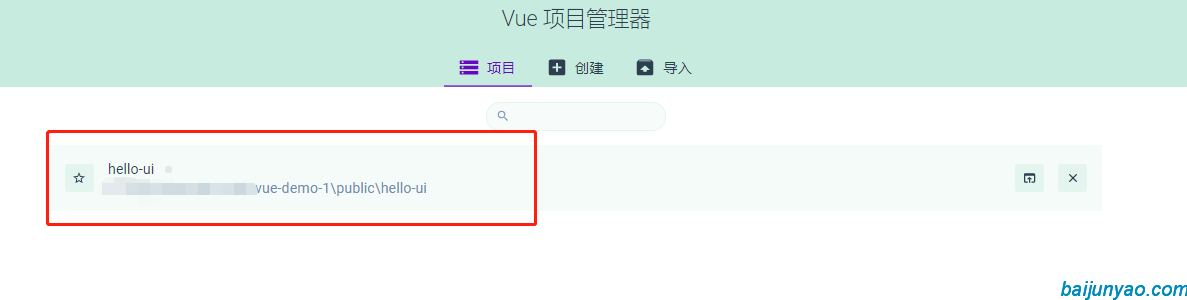
7.这时候可以使用 vue ui 命令进入项目管理页面


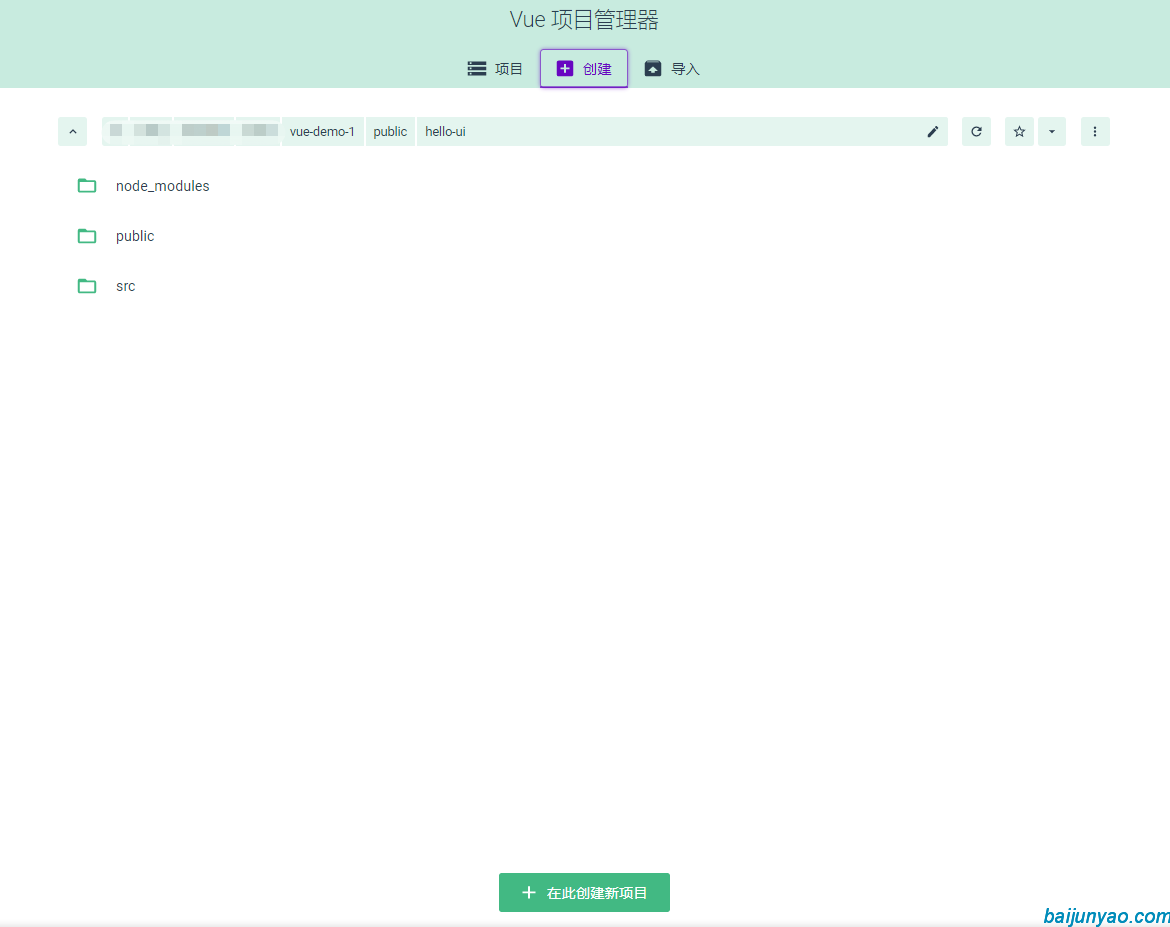
选择创建进入创建项目页面,选择在此创建项目按钮



然后进行安装项目,安装完成后在项目管理中就看到你所创建的项目,然后点击进去就可以运行和操作了


本文为Jsky原创文章,转载无需和我联系,但请注明来自Jsky博客 www.tjin.link
- 上一篇: Vue-cli相关事项(命令相关)
- 下一篇: Vue-cli相关事项(安装相关)

- 最新评论
- 总共0条评论





