NProgress.js进度条
1.引入 js css
<link href="../css/nprogress.min.css" rel="stylesheet">
// pjax链接点击后显示加载动画; $(document).on('pjax:send', function () { NProgress.start();//显示进度条动画 }); // pjax链接加载完成后隐藏加载动画; $(document).on('pjax:complete', function () { NProgress.done();//关闭进度条动画 });注释:
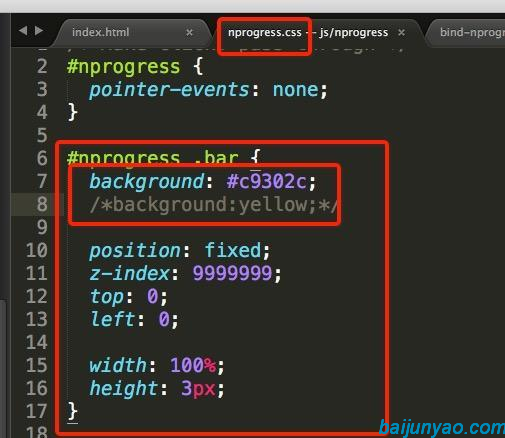
修改进度条颜色:
- 上一篇: ajax 上传图片
- 下一篇: MongoDb的操作命令

请先登录后发表评论
- 最新评论
- 总共0条评论





