elementUI Table的行合并通用方法
有些业务需求是需要table进行行合并的,所以就写了个通用的方法来处理,废话不多说,先上图首先是内部使用el-table的方法:span-method='objectSpanMethod'data() {
return {
table: [{
&nbs
去除 element-ui 打开drawer 标题自带蓝色框
<style scoped>
/deep/ :focus{outline:0;}
</style>直接加一个deep 穿梭给element更改样式,当他聚焦的时候outline为零转载至:https://blog.csdn.net/kikikiuu/article/details/106561768
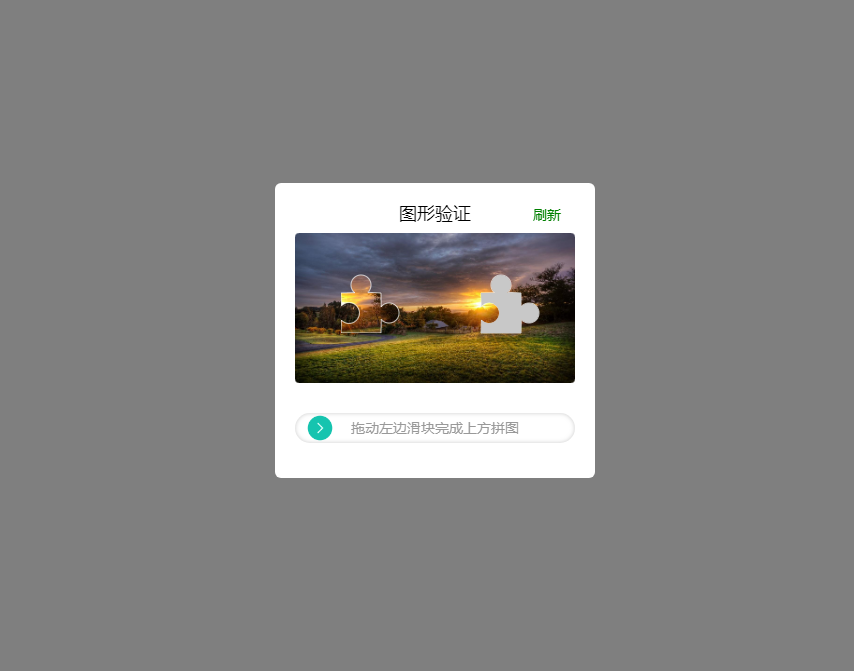
js 图片滑块验证
demo下载地址:http://sky-1257420397.cos.ap-shanghai.myqcloud.com/code/jQuery/图片滑块验证/图片滑块验证.zip
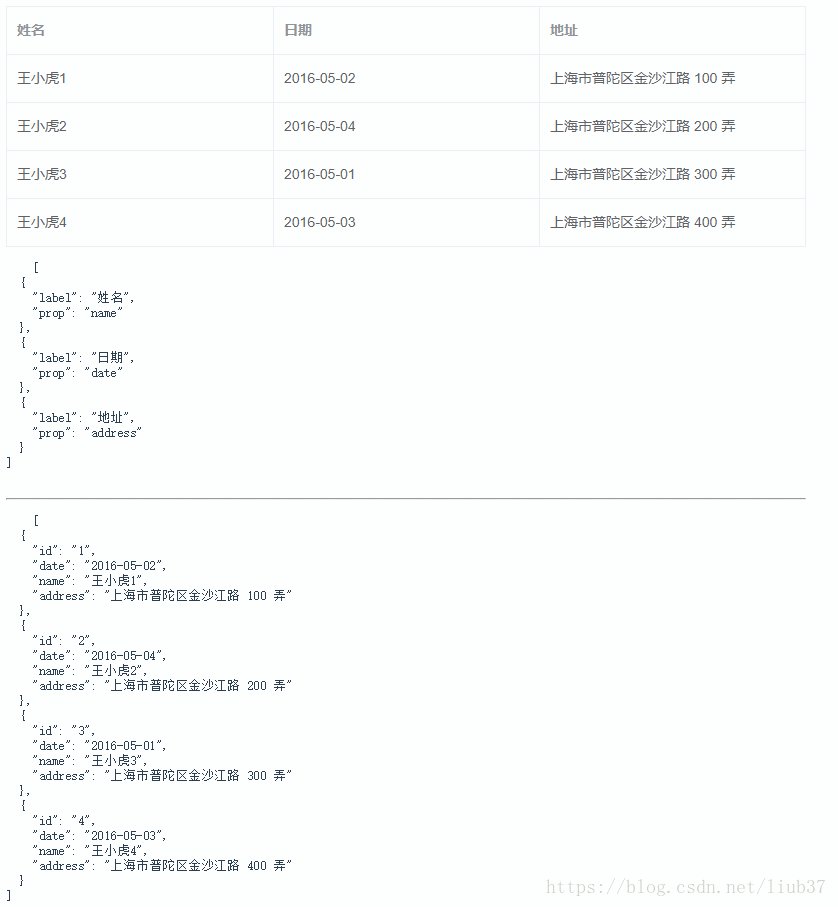
elementUI 动态加载列 并且 自定义列中数据中样式
动态加载列 并且 自定义列中数据中样式<template>
<el-table :data="tableData" style="width: 100%;"
:header-cell-style="{background:'#f5f5f5',color:'#2f2f2f&#
vue 一直报 ERR_CONNECTION_REFUSED 错误
如果浏览器控制台一直报ERR_CONNECTION_REFUSED
或者这个错误
GET http://127.0.0.1:1122/sockjs-node/info?t=1600964904539 net::ERR_CONNECTION_REFUSED
把vue.config.js 中的端口 改成浏览器中链接的端口
然后重新运行服务
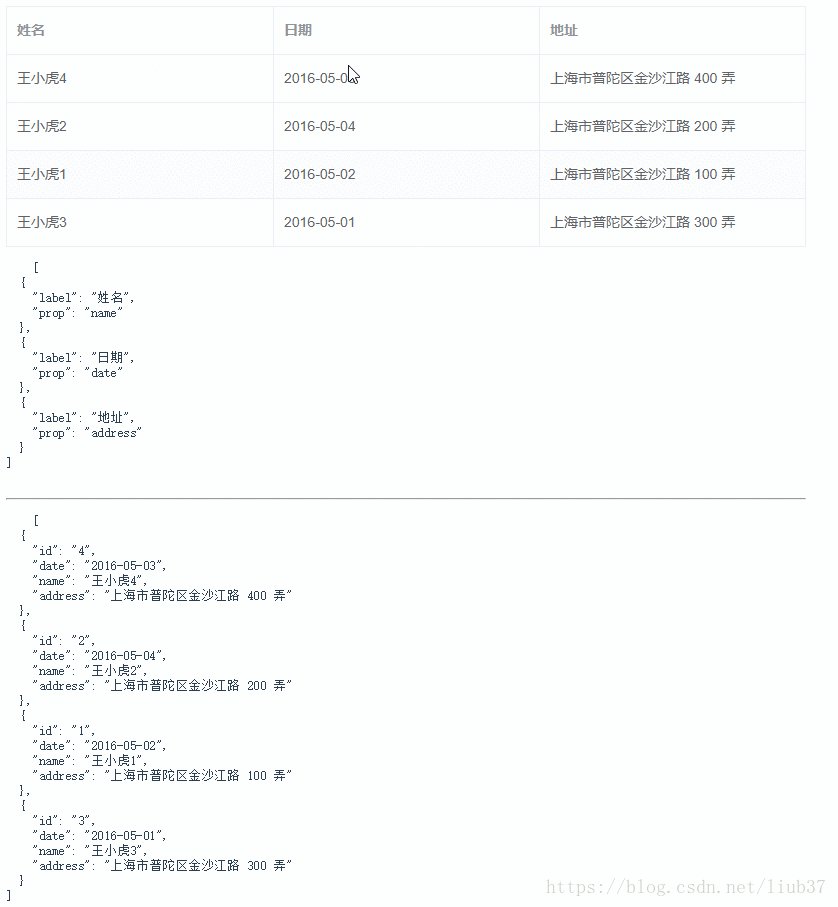
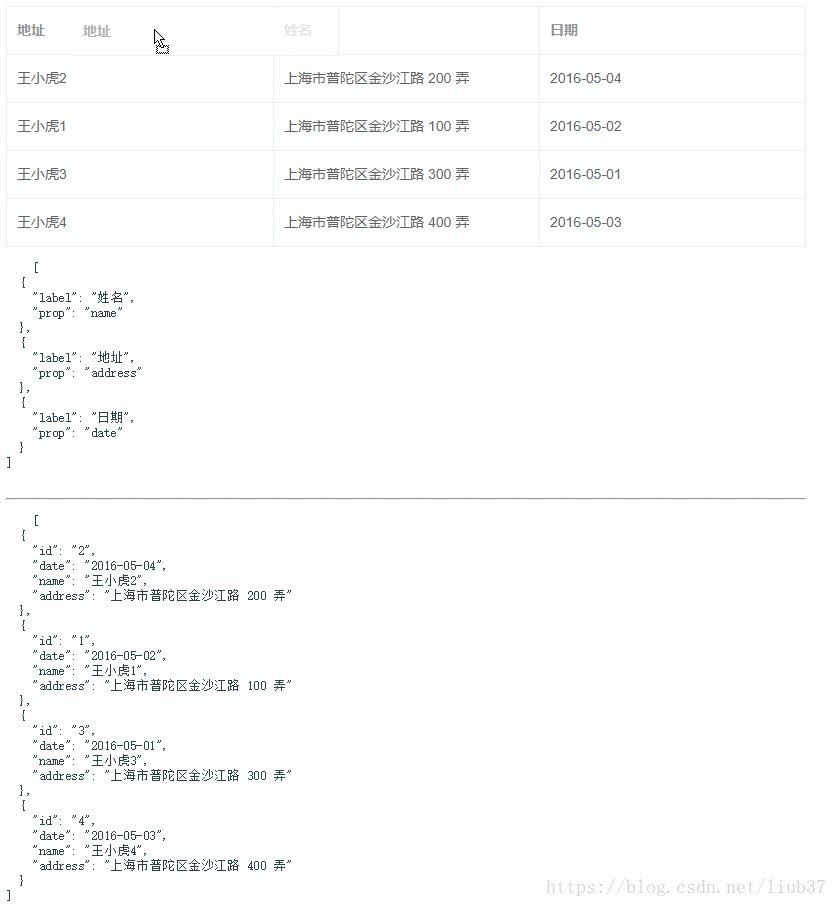
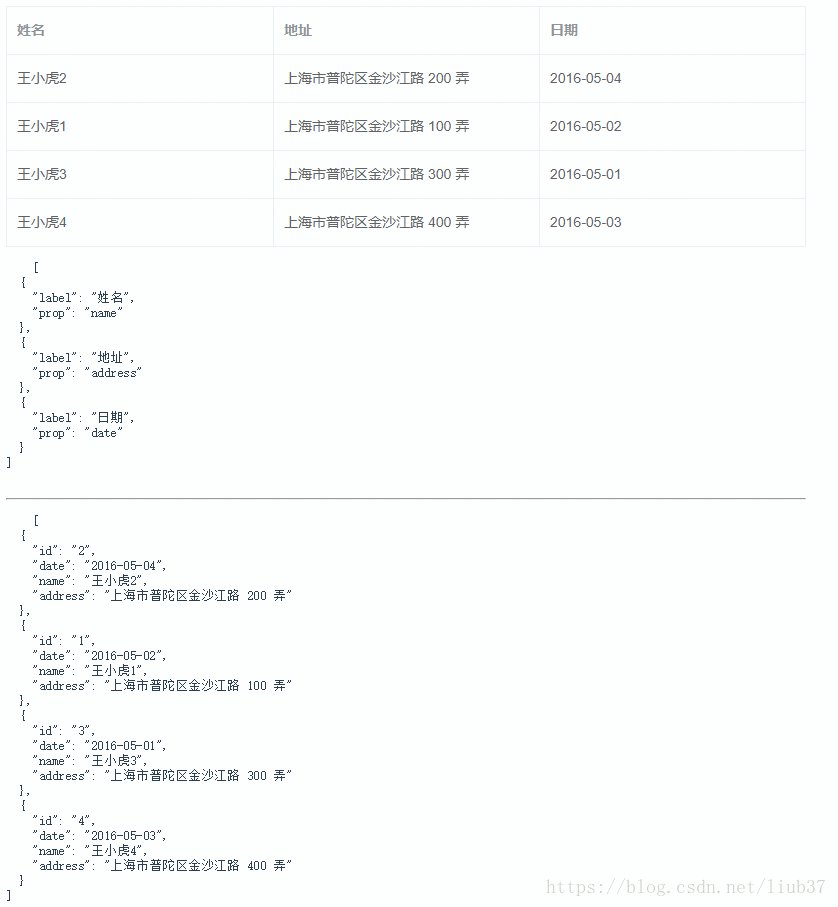
element-ui table 表格组件实现可拖拽效果(行、列)
一、引入三方插件1.引入sortable.js的包: npm install sortable.js --save2.或者npm i -S vuedraggable vuedraggable依赖 Sortable.js,所以下载了vuedraggable,我们便可以直接引入Sortable使用Sortable的特性。 vuedraggable是Sortable一种加强,实现组件化的思想,可以结
el-select 下拉框 labei 值如何拼接显示
<el-option v-for="item in party_zb_list" :key="item.username" :label="`${item.id}-${item.username}`" :value="i