vue 添加使用分析工具
分析工具
vuecli 2.x自带了分析工具,只要运行 npm run build --report
如果是 vuecli 3的话,先安装插件
cnpm intall webpack-bundle-analyzer -–save-dev
然后新建vue.config.js,对 webpack进行配置:
chainWebpack: (config) => {
/* 添加分析工具*/
if (process.env.NODE_ENV === 'production') {
if (process.env.npm_config_report) {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
.end();
config.plugins.delete('prefetch')
}
} }再运行 npm run build --report
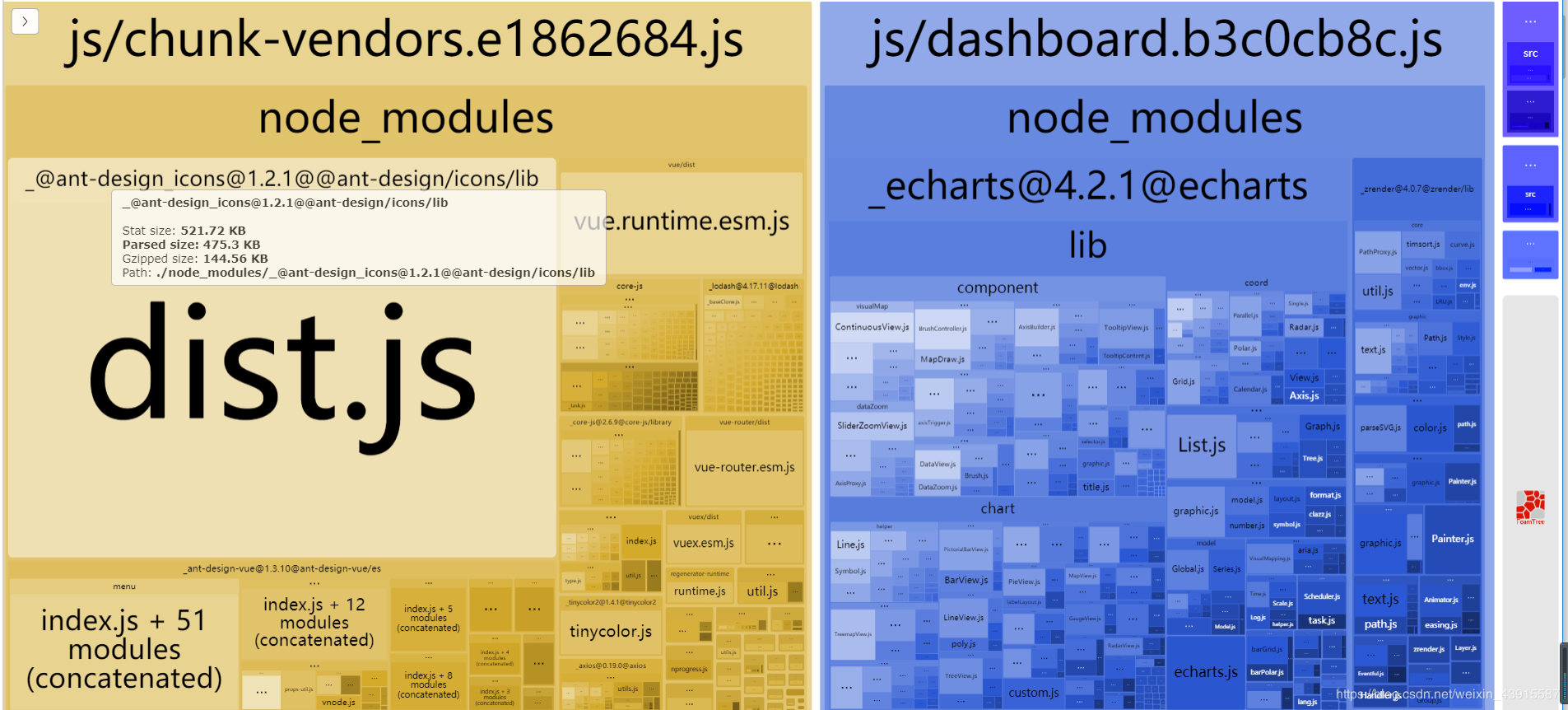
会在浏览器打开一个项目打包的情况图,便于直观地比较各个 bundle文件的大小


请先登录后发表评论
- 最新评论
- 总共0条评论





