vue导航栏/公共组件在部分页面显示,部分页面不显示的方法及其原理
场景:
1.导航条只在除登录注册以外的页面显示; 2.公共组件在部分页面显示,部分页面不显示。
方法:
router-view结合$route.meta
代码:
APP.vue中:
<template>
<div id="app">
<div v-if="$route.meta.keepAlive">
<navTop></navTop>
<router-view></router-view>
</div>
<router-view v-if="!$route.meta.keepAlive"></router-view>
</div>
</template>
<script>
import navTop from '@/components/common/nav.vue';
export default {
name:"commonNav",
components:{
navTop
}
}
</script>router.js中:
需要显示公共组件中keepAlive的属性值为 true,不需要显示公共组件keepAlive的属性值为flase。
{
path: '/DeveloperDocumentation',
name: "DeveloperDocumentation",
component: DeveloperDocumentation,
meta: {
keepAlive: true
}
},这样,导航条就只会在你设置keepAlive属性值为true的页面显示了。
原理:
在网上看到了很多的解释,99%都是keepAlive结合$route.meta。 下面用事实告诉你,这种说法是错误的。

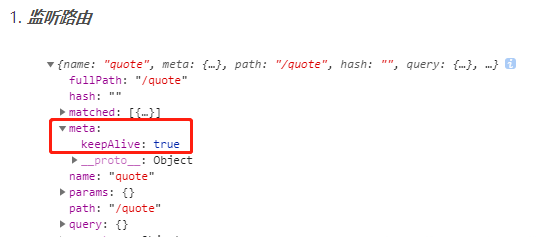
监听路由$router以后,路由变化后会发现meta属性中多出了刚才设置的keepAlive属性。
2.meta
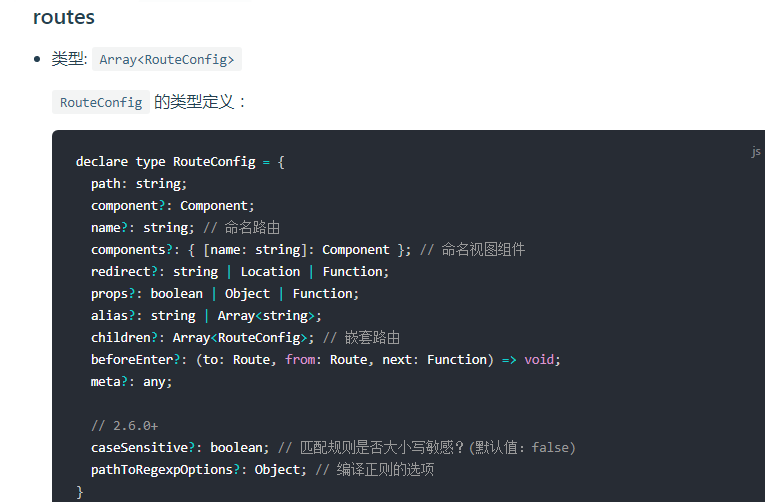
在vue的官方文档中,meta属性这样定义:

any:任何
所以你明白了吗?meta可以是任何属性。
3. 实例
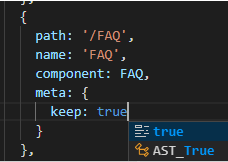
为了验证,我们把单词改为keep。

你会发现,效果依然是完美的!
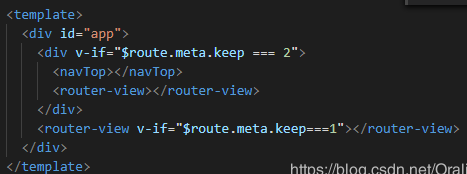
甚至可以把true改为2,flase改为1。 APP.vue中的代码改为如下:

效果依然是正常的。
转自:https://blog.csdn.net/youlinaixu/article/details/82017479

请先登录后发表评论
- 最新评论
- 总共0条评论





