vue调试工具vue-devtools安装及使用
1.安装
(1)到github下载
git clone https://github.com/vuejs/vue-devtools
(2)在vue-devtools目录下安装依赖包
cd vue-devtools cnpm install
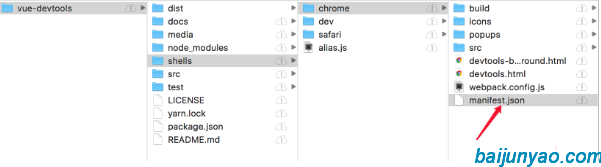
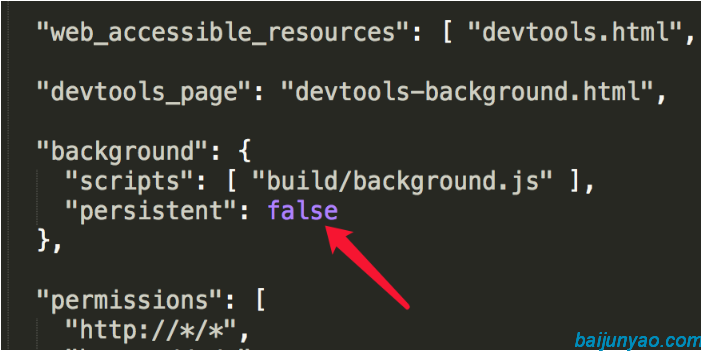
(3)修改manifest.json文件,把"persistent":false改成true


4)编译代码
npm run build
(5)扩展Chrome插件
Chrome浏览器 >右上角三个点 > 更多工具 > 扩展程序
右上角打开开发者模式 > 加载已解压的扩展程序,选择 vue-devtools > shells > chrome 放入, 安装成功如下图

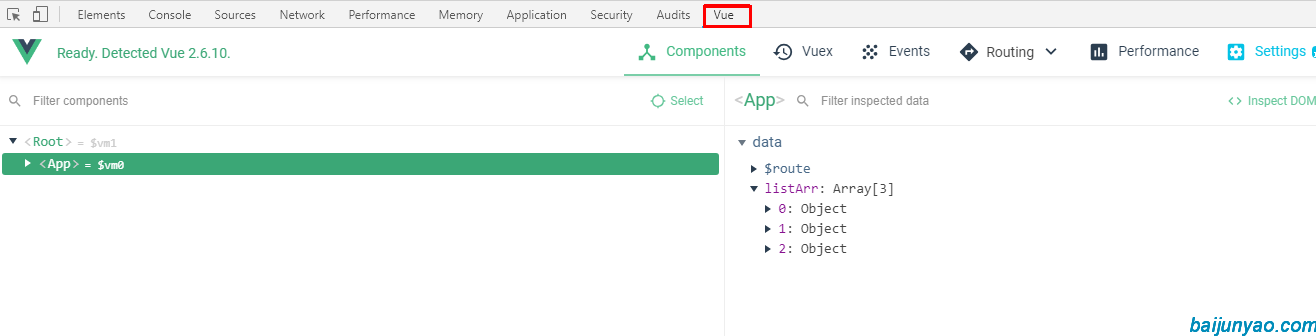
(6)vue-devtools使用
安装后, 需要关闭F12,刷新后再重新打开, 才能使用
vue项目, 打开F12, 选择vue就可以使用了.vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试

(7) 这里是已经编译好的,下载后,直接从第5步操作就行了
本文为Jsky原创文章,转载无需和我联系,但请注明来自Jsky博客 www.tjin.link

请先登录后发表评论
- 最新评论
- 总共0条评论





