拥有HTML标签的文章
Vue-cli相关事项(命令相关)
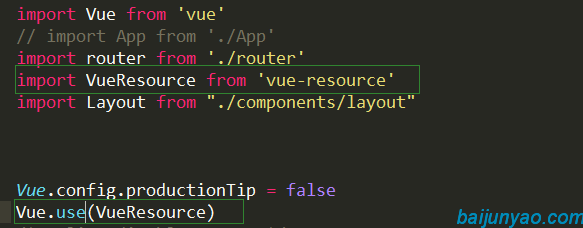
一:项目添加 vue-resource 1.cmd找到当前项目 输入:npm install vue-resource --save 2.安装完毕后,在main.js中导入,如下所示: impo
Vue-cli相关事项(安装相关)
需要安装node.js,可以使用 node -v 命令查看版本需要安装npm ,可以使用npm -v 命令查看进行安装 vue-cli,安装命令: npm install -g @vue/cli 卸载命令: npm uninstall vue-cli -g如果出现安装失败的情况可以考虑使用: &nbs
js相关操作(二)
js网页-文本相关事件------网页事件
网页导入事件:onload -----即 网页加载,文件加载
网页关闭事件:onunload-----即 卸载文件
当前页面的内容将要被改变时触发的事件:onbeforeunload
页面因为某种原因而出现的错误,如脚本错误:onerror
浏览器的窗口被移动:onmove
浏览器的大小被改变时:onresize
js相关操作(一)
js进行字符串脱敏//脱敏
function substring(str){
if(typeof str == 'string'){ //参数为字符串类型
var start = parseInt(str.length /2 /2);
var end&n
css的一些应用(三)
图片上传和浏览: : : 图片尺寸:1920*500jQuery:
//选择图片
$("#pic").click(function () {
$("#upload").click(); //隐藏了input:file样式后,点击头像就可以本地上传
$("#upload"
css的一些应用(三)
文本-列表-表格-相关等-------------文本文字相关-------------
将首行文字进行缩进:text-indent :100px; 正的右缩进,负的左缩进,网站LOGO上会用到
针对seo优化的。
去除文本下划线:list-style:none
css文本文字修饰为无,去除链接下划线,下划线无颜色:text-decoration:none;
css的一些应用(二)
按钮outline:none; 这个是点击按钮时,不显示蓝色边框
border:none; 这个是去除按钮本身自带的边框下拉框获取下拉框选定的值:
HTML:
所属部门:: JS:
var Txt = $('#TxtID').val(); //获取文本框值
var CompanyId
关于如何让 div 上下左右都居中
//方法1
body{ margin:0; padding:0; width:100%; height:100%; }
div{
border:1px solid #008EAD;//边框
position:absolute;//绝对定位
top:50%;
left:50%;
margin-top:-150px;/
css的一些应用(一)
弧度和圆角: border-radius:5px;给边框加阴影:box-shadow: 2px 4px 6px #000;
2px : 表示水平阴影的位置 也可以为 0
4px : 表示垂直阴影的位置 也可以为 0