css的一些应用(三)
图片上传和浏览
: : : 图片尺寸:1920*500jQuery:
//选择图片
$("#pic").click(function () {
$("#upload").click(); //隐藏了input:file样式后,点击头像就可以本地上传
$("#upload").on("change",function(){
var objUrl = getObjectURL(this.files[0]) ; //获取图片的路径,该路径不是图片在本地的路径
if (objUrl) {
$("#pic").attr("src", objUrl) ; //将图片路径存入src中,显示出图片
}
});
});
//建立一個可存取到該file的url
function getObjectURL(file) {
var url = null ;
if (window.createObjectURL!=undefined) { // basic
url = window.createObjectURL(file) ;
} else if (window.URL!=undefined) { // mozilla(firefox)
url = window.URL.createObjectURL(file) ;
} else if (window.webkitURL!=undefined) { // webkit or chrome
url = window.webkitURL.createObjectURL(file) ;
}
return url ;
}
//上传文件
function upFiles(){
var ret = true;
var formData = new FormData();
var fileList = document.getElementById("upload");
formData.append("upfile",fileList.files[0]);
formData.append("type",'upfile');
$.ajax({
type: "POST",
url: "adv.php",
data:formData,
dataType: 'json', //请求返回的值自动解析为json格式
cache:false,
processData:false,
contentType: false,
async: false,
success: function(dt) { //dt接收返回
if( dt.err == "false" ) { alert(dt.info); ret = false; }
else if( dt.err == "true" ) {
$('#pic').attr('data-src',dt.data);
}
else { alert("未知错误"); ret = false; }
}
});
return ret;
};用Javascript判断图片是否存在,不存在则显示默认图片的代码 一:
第一种情况:图片存在,正常显示 javascript:.=第二种情况:图片不存在,显示默认图片 javascript:.=推荐这种 .=.=
判断图片是否存在 - 二:
图片(img标签)的onerror事件
打开网页时提示 Stack overflow at line: 0。我做了截图如下:
经过分析,发现网页中存在类似如下的代码:
javascript:.=分析:特别注意 onerror,当图片不存在时,将触发 onerror,而 onerror 中又为 img 指定一个 NoPic.gif 图片。也就是说图片存在则显示 pic.gif,图片不存在将显示 noPic.gif。但问题来了,如果 noPic.gif 也不存在,则继续触发 onerror,导致循环,故出现错误。
说明:如果图片存在,但网络很不通畅,也可能触发 onerror。
解决方法:
第一种::.去掉 onerror 代码;或者更改 onerror 代码为其它;或者确保 onerror 中的图片足够小,并且存在。
第二种:
!–
(){
img=event.srcElementimg.src=img.onerror=控制不要一直跳动
}
//–>
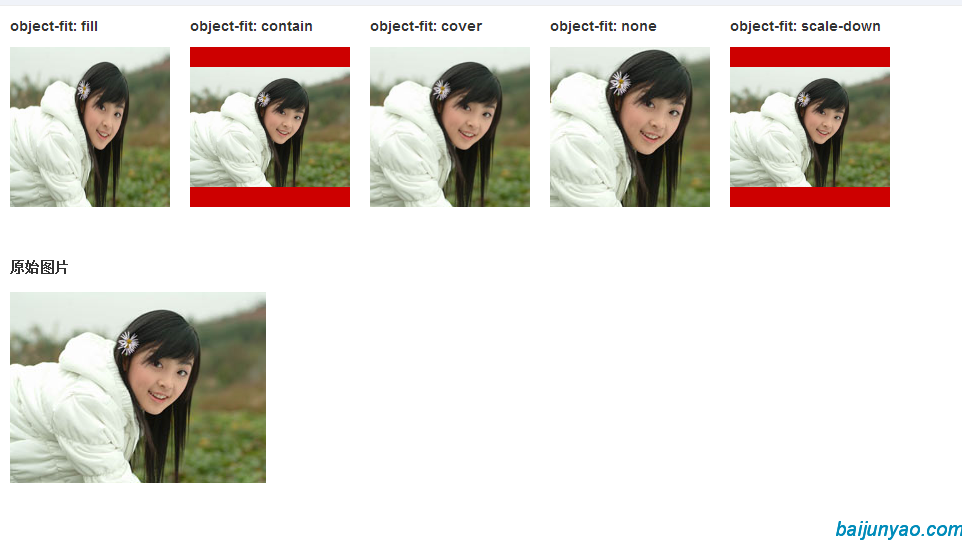
nofind()${file.name }图片显示 object-fit 属性

代码:
CSS代码:
.box { width: 160px; height: 160px; margin: 10px 0 20px; background-color: #beceeb; overflow: hidden; resize: both; }
.box > img {
width: 100%; height: 100%; background-color: #cd0000;
}
.fill { object-fit: fill; }
.contain { object-fit: contain; }
.cover { object-fit: cover; }
.none { object-fit: none; }
.scale-down { object-fit: scale-down; }
HTML代码:
object-fit: fillobject-fit: containobject-fit: coverobject-fit: noneobject-fit: scale-down图片拉伸 和 等比缩略
一:拉伸
: ().banner{
display: block;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
二:等比缩略,不影响清晰度
.head{
width: 1250px;
margin: auto;
}
.head-a{
height: 212px;
width: 212px;
/*position: absolute;*/
margin-top: -106px;
margin-left: 30px;
z-index: 1;
border-radius: 100%;
border: 6px solid #FFFFFF;
display: block;
}
.headImg{
position: relative;
height: 100%;
width: 100%;
border-radius: 100%;
display: block;
object-fit: cover;
}
效果:
图片和颜色:
----------------------图片----------------------------------
用css 写出 小三角形
.aa{
content: '';
display: inline-block;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 8px solid #F0F0F0;
position: absolute;
top: 7px;
left: 9px;}
background :背景图片或者背景颜色都可以
background:red; 这个是填颜色的
background:url(../image/1.png) -20px -10px; 这个是填背景图片的 -20px:X轴 -10px:Y轴 这个使用的是FireWorks 软件
background-color:red 这个只是背景颜色
-----------------------颜色-----------------------------------
颜色的渐变 .on:是class属性
.on{background: -webkit-linear-gradient(#C5E2FD, #069DD5);
background: -o-linear-gradient(#C5E2FD, #069DD5);
background: -moz-linear-gradient(#C5E2FD, #069DD5);
background: linear-gradient(#C5E2FD, #069DD5);}标准的语法(必须放在最后)css-全屏背景:
::%:%:-
本文为Jsky原创文章,转载无需和我联系,但请注明来自Jsky博客 www.tjin.link
- 上一篇: js相关操作(一)
- 下一篇: css的一些应用(三)

请先登录后发表评论
- 最新评论
- 总共0条评论





