css的一些应用(一)
弧度和圆角: border-radius:5px;
给边框加阴影:
box-shadow: 2px 4px 6px #000; 2px : 表示水平阴影的位置 也可以为 0 4px : 表示垂直阴影的位置 也可以为 0 5px : 表示模糊距离 #000 : 表示阴影的颜色(#000 黑色)
css 改变密码输入 默认不是password:
type="text" onfocus="this.type='password'"
css-字体的一些设置:
//字体行间距 letter-spacing:20px; //字体上下左右居中 text-align:center; line-height:div的高度; 字体缩进 text-indent:20px; 字体间距 letter-spacing:10px 字体加粗 font-weight : 600
css X关闭按钮:
.x-but{ position: absolute; border-radius: 12px; line-height: 20px; height: 20px; width: 20px; font-size: 18px; right: 20px; }
.x-but:before { position: absolute; content: ''; width: 25px; height: 3px; background: #000000; transform: rotate(45deg); top: 25px; left: 0px; }
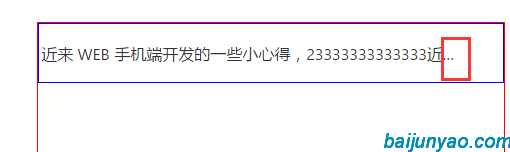
.x-but:after{ position: absolute; content: ''; width: 25px; height: 3px; background: #000000; transform: rotate(-45deg); top: 25px; left: 0px; }字体超出长度 则只显示一部分 超出的则 用....代替 注意只能是p标签:
近来 WEB 手机端开发的一些小心得,23333333333333近来 WEB 手机端开发的一些小心得,23333333333333overflow: hidden; white-space: nowrap; text-overflow: ellipsis; width: 90%; 注意:暂时发现只能是p标签才有效果


css的几种线条样式:
.hr0{ height:1px;border:none;border-top:1px dashed #0066CC;}
.hr1{ height:1px;border:none;border-top:1px solid #555555;}
.hr2{ height:3px;border:none;border-top:3px double red;}
.hr3{ height:5px;border:none;border-top:5px ridge green;}
.hr4{ height:10px;border:none;border-top:10px groove skyblue;}
-->父元素下多个div,修改第一个div的属性
div>p:nth-child(2)
{
background:#ff0000;
}
这是标题第一个段落。第二个段落。第三个段落。第四个段落。让页面不显示滚动条 但是页面继续滚动
html {
-ms-overflow-style:none;
overflow:-moz-scrollbars-none;
}
html::-webkit-scrollbar{width:0px}本文为Jsky原创文章,转载无需和我联系,但请注明来自Jsky博客 www.tjin.link
- 上一篇: 关于如何让 div 上下左右都居中
- 下一篇: css X关闭按钮

请先登录后发表评论
- 最新评论
- 总共0条评论





