拥有Vue标签的文章
Vue 路由懒加载使用import 报错
作用:用以解析识别import()动态导入语法---并非转换,而是解析识别安装:npm install babel-plugin-syntax-dynamic-import使用:.babelrc文件中添加 没有这个文件则不用添加{
"plugins": ["syntax-dynamic-import&
VUE 使用插件vue-clipboard2复制内容至剪切板(两种使用方法)
安装npm install --save vue-clipboard2在main.js中添加:import Vue from 'vue'
import VueClipboard from 'vue-clipboard2'
Vue.use(VueClipboard)使用方法:
elementui图片查看器
<template> <div class="Box"> <el-button type="primary" size="medium" icon="el-icon-upload" @click="onPreImgView">
Vue 数组-字符串-操作
变异方法push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。pop() 方法用于删除并返回数组的最后一个元素。shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。s
vue-cli 创建项目不成功 原因为项目文件夹无node_modules文件 进行npm install不成功解决办法
原文地址:https://blog.csdn.net/qq_41594043/article/details/90411988
Vue添加回车事件
第一种:针对单独input或者button<el-button type="primary" @click="submit" @keyup.enter.native="submit">登录</el-button>第二种:针对整个页面的回车事件created() {
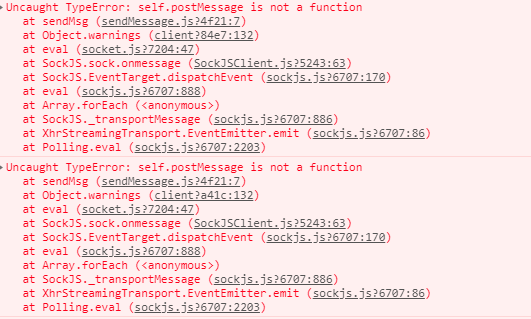
Vue使用webpack启动项目报错:self.postMessage is not a function
Vue使用webpack启动项目报错:self.postMessage is not a function解决办法:1.找到这个目录文件:node_modules\webpack-dev-server\client\index.js , 找到 sendMsg方法 补充类型判断条件 && typeof self === 'function'如果未找到2.如果
Vue-cli3.0动态配置 本地/测试/线上 环境
环境说明开发环境:是程序员开发使用的环境,配置比较随意,为了开发调试方便,一般打开全部错误报告测试环境:克隆一份生产环境的配置,一个程序在测试环境工作不正常,那肯定不能把它发布到生产上线上环境:正式提供对外的服务,也就是用户使用的环境,一般关闭所有错误报告,打开错误日志package.json说明在package.json文件中...省略...
"scripts":
vue-cli3.0 配置 本地和线上 跨域配置
看了网上很多这方面的配置,一直都没成功,自己研究了下,然后测试,可以使用,所有进行记录下。一:本地配置修改vue.config.js配置文件,没有的话在根目录下 创建一个 vue.config.js文件,内容如下,如果需要添加或者删除的自行修改'use strict'
module.exports = {
publicPat