拥有js标签的文章
HTML引入ElementUi 不显示图标
目中有用到图标 但是遇到了一些问题 在此仅做下记录1.按官方文档:(缺点是没有网络情况下加载不出)1234<!-- 引入样式 --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><!-- 引入组件
旋转的图片
<html>
<head>
<meta charset="UTF-8">
<script src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script>
<style>
#xuanz
vue中使用 preloader进行首屏加载时间长添加加载动画
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv=&
Vue 路由懒加载使用import 报错
作用:用以解析识别import()动态导入语法---并非转换,而是解析识别安装:npm install babel-plugin-syntax-dynamic-import使用:.babelrc文件中添加 没有这个文件则不用添加{
"plugins": ["syntax-dynamic-import&
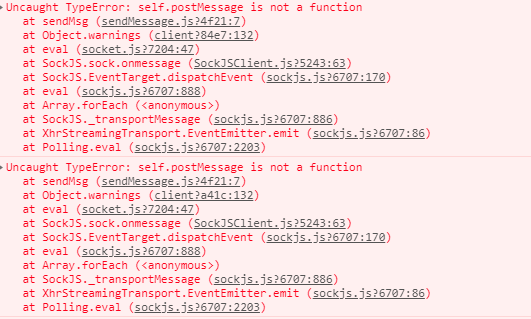
Vue使用webpack启动项目报错:self.postMessage is not a function
Vue使用webpack启动项目报错:self.postMessage is not a function解决办法:1.找到这个目录文件:node_modules\webpack-dev-server\client\index.js , 找到 sendMsg方法 补充类型判断条件 && typeof self === 'function'如果未找到2.如果
vue-cli3.0 配置 本地和线上 跨域配置
看了网上很多这方面的配置,一直都没成功,自己研究了下,然后测试,可以使用,所有进行记录下。一:本地配置修改vue.config.js配置文件,没有的话在根目录下 创建一个 vue.config.js文件,内容如下,如果需要添加或者删除的自行修改'use strict'
module.exports = {
publicPat
vue使用线性加载进度条 nprogress.js
官网地址npm 地址安装/引用传统项目直接使用标签引用<script src='nprogress.js'></script>
<link rel='stylesheet' href='nprogress.css'/>nodejs 安装 npm/bowerbo
js 延迟指定时间执行
指定延迟 1000毫秒 (js/jquery/vue 都支持)setTimeout(function (){
alert('延迟执行1000');
},"1000");