Windows下 Vue cli 安装和创建项目
1.安装nodeJS
先到 nodejs.org 下载node.js 进行安装,选择好安装目录后就可以一直下一步
安装后测试是否安装完成
检测node:node -v 会显示当前安装的版本号
检测npm:npm -v 会显示当前的版本号
2.进行安装 vue-cli 脚手架
Windows下使用:npm install —global vue-cli
完成后进行测试是否安装完成
检测vue-cli: vue —version 会显示当前的版本号
如果不行 可以使用:vue -V
注:如果需要使用vue ui 命令的话 就需要安装 vue3.0 以上的版本,可以使用这个命令安装:
npm i -g @vue/cli
3.创建一个基于 webpack 模板的新项目 (vue-project:项目名称)
1.到需要安装项目的目录文件夹下,打开cmd后,进行创建项目
运行:vue init webpack vue-project
2.Project name vue-project : 表示是否确定,如果不确定 这行后面可以重新写一个项目名称,确定则回车进行下一步。
3.Project description:表示对当前的项目进行描述。
4.Author:表示作者信息 比如:Author by J.sky
5.这步会出现一个选择:
Runtime+Compiler:…………
Runtime-only:………
这步默认选择 回车进行下一步
6.Install vue-router?(Y/n):询问 是否需要安装vue-router,按自己需求
7.Use ESLint to lint your code?(Y/n):询问 是否需要安装ESLint测试工具,安装之后,代码需要安装严谨模式进行开发,看需求。
剩下几个都是询问是否需要安装 对应的功能,看需求。
8.Should we run npm install for you after the project has been created? (recommended) npm
这里是让你选择 是否他帮你进行安装 还是 自己安装 我选择 第一个 让他使用npm 帮我进行安装,看需求,自己选择。
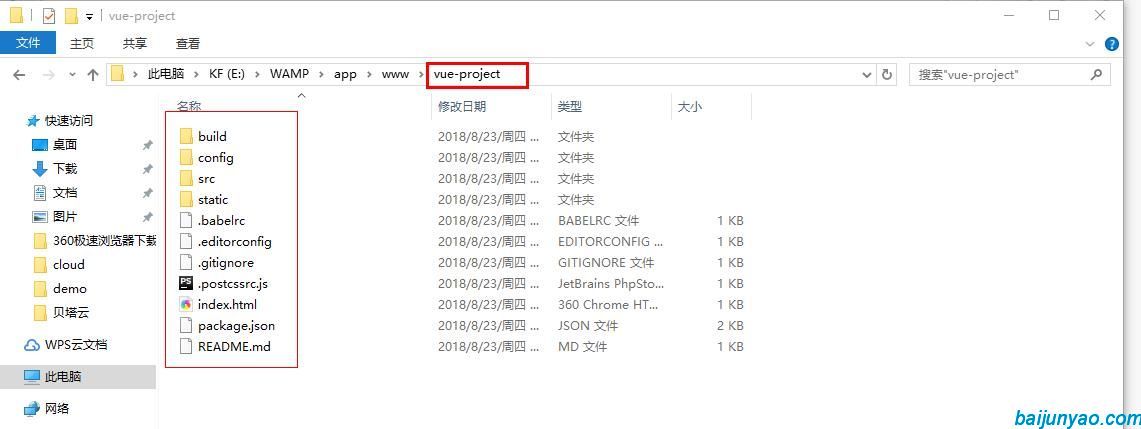
这时候项目已经创建完成,可以打开文件夹看到创建的项目了
到这里安装已经完成,后面就是学习使用了。
4.运行项目
到你需要运行的项目目录下然后打开cmd运行:npm run dev
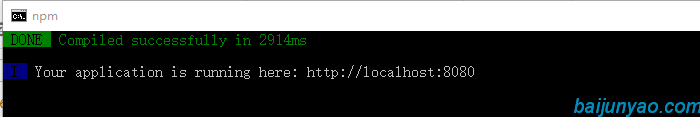
会显示
表示你这个项目的运行路径,进入浏览器运行就可以了,但是cmd窗口不能关闭。
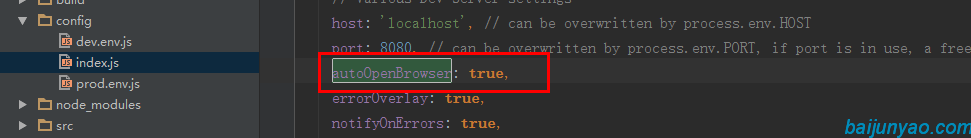
备注1:有时候路径显示出来,但是不能自动打开浏览器,可以修改项目中
config文件夹中index.js中
autoOpenBrowser: true, //是否默认打开浏览器,默认是false,改为true即可
- 上一篇: vue相关(插件安装)
- 下一篇: Go环境安装

- 最新评论
- 总共0条评论





