vue项目图片路径问题

一般情况下我们为了能在本地显示效果,写图片路径会直接这样写,但是在实际中图片一般都是动态上传的,
所以,在vue中一般是这样的:


但是这样你会发现,图片根本显示不出来,只是显示了个图片的图标。

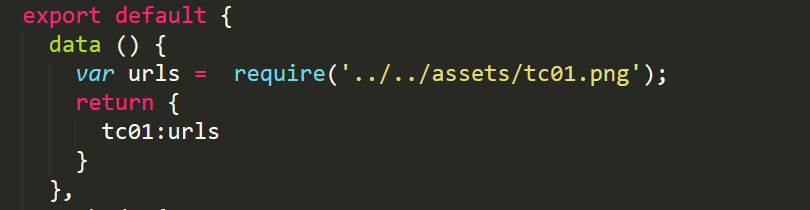
后来发现通过require了路径之后可以正常显示。

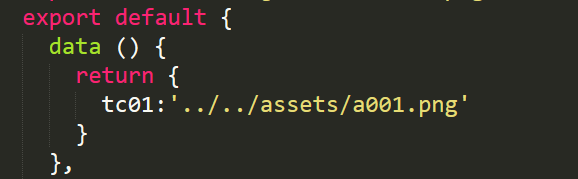
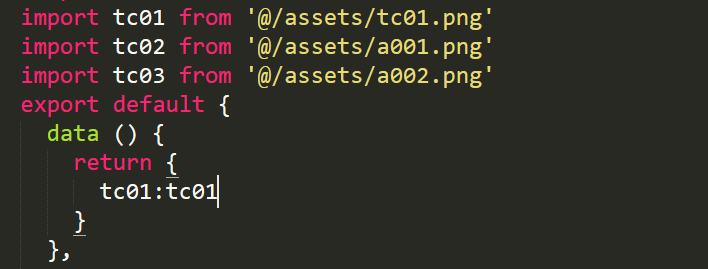
但是这样感觉还是不太好,因为我不想声明怎么多变量。于是就成了这样:

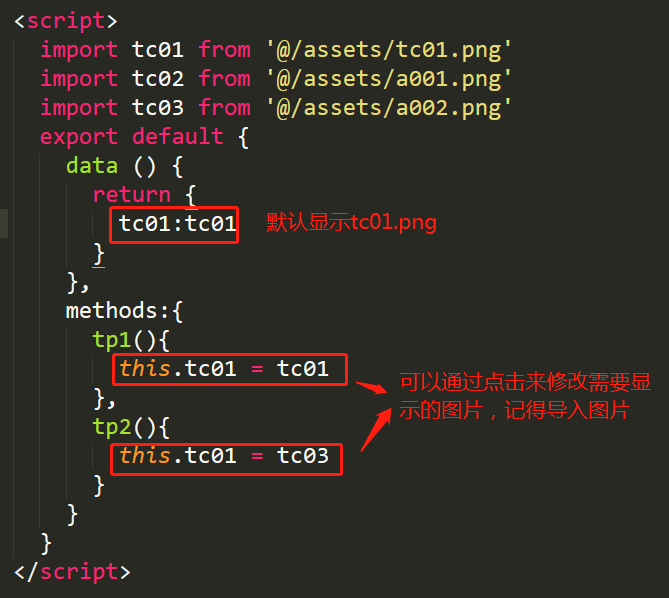
先把图片通过import导入,前面的../../直接改成 @ 就可以了,然后就可以通过上面图片这样的设置来显示了。
如果是要动态的话可以在方法里面通过this点属性来修改它:

转发地址:https://www.cnblogs.com/hermit-gyqy/p/11039766.html
- 上一篇: sqlServer为已存在表添加字段
- 下一篇: yarn安装后,yarn : 无法加载文件

请先登录后发表评论
- 最新评论
- 总共0条评论





